![]() CINEMA DI ANIMAZIONE -
CINEMA DI ANIMAZIONE -
di Valerio Oss - Pixel Cartoon
In questo capitolo tratteremo i 12 principi fondamentali dell'animazione classica nel cartone animato. Già dai tempi dei primi cortometraggi agli inizi del secolo si sentiva il bisogno di seguire una certa linea di conduzione in modo che tutti gli animatori di uno stesso studio avessero le stesse basi e seguissero gli stessi metodi di lavorazione. Gli studi della Walt Disney in California hanno ovviamente fatto scuola.
Non pensate comunque che seguendo questi suggerimenti il prodotto finale si di “fattura disneyana”: se infatti applicate ad altri stili di disegno, ad altri tipi di personaggi o tecniche di resa dei fondali, queste regole sono ancora validissime, e portano alla realizzazione di prodotti d'animazione di qualità ed originali al tempo stesso, discostandosi completamente dallo stile disneyano.
Ecco qui di seguito i 12 principi:
• Squash &stretch (compressione e dilatazione)
• Anticipazione
• Staging (messa in scena)
• Azione diretta e azione da posa a posa
• Susseguenza ed arrivo oltre il punto di stop
• Rallentamento in entrata ed uscita
• Archi
• Azione secondaria
• Temporizzazione
• Esagerazione
• Disegno solido
• Appeal (attrattiva)
1. SQUASH AND STRETCH
E' probabilmente la più importante scoperta nel campo dell'animazione, fatta negli anni trenta dagli animatori della Walt Disney. Non c'è modo di animare correttamente e verosimilmente un personaggio affinché sembri ”vivo” quando c'è un cambio nel volume dello stesso. Questo principio si può riassumere nello schiacciamento o stiramento di un pallone: la forma può cambiare ma il volume rimane lo stesso. Queste distorsioni sono accettate dal pubblico come normali ma un cambio d volume assolutamente no. Questo perché in realtà il corpo umano (e anche altre forme di vita e oggetti nella nostra realtà) mostrano un'elasticità notevolissima.
Ovviamente questo principio non è applicabile a oggetti solidi come sedie, tavoli sassi od altro, ma ci sono eccezioni anche per questi, dato che nel cartone animato TUTTO è possibile.
Un classico esempio di squash and stretch è la palla che rimbalza (vedi capitolo precedente) dove ci si può sbizzarrire in svariati tipi di compressione e dilatazione dell'oggetto in questione, il tutto per rendere l'animazione più 'gradevole' all'occhio dello spettatore (ricordiamoci infatti che tutto ciò che si disegna DEVE essere fatto in funzione di chi guarderà poi il nostro lavoro.
2. ANTICIPAZIONE
Le persone del pubblico che osservano una scena animata non saranno in grado di capire gli eventi sullo schermo a meno che non ci sia una sequenza pianificata di azioni cha li conduca chiaramente da un'attività alla successiva. In breve, devono essere preparati al movimento successivo e aspettarselo prima che realmente accada. Questo viene risolto in animazione precedendo ogni azione principale con uno specifico movimento che anticipi, per il pubblico, ciò che sta per accadere. Quest'anticipazione può essere sia piccola come un cambio di espressione sia grande come la più ampia azione fisica. Prima che un uomo inizi a correre, si schiaccia, si raggruppa in se stesso come una molla o si tira indietro nella direzione opposta, alzando le spalle e una gamba, in modo da 'mirare' verso il posto a cui tende l'attività successiva (in questo caso la corsa).
E' questo il più antico trucco di teatro, perché senza di esso il pubblico diventa nervoso e spesso si chiede 'Ma cosa sta facendo?': in questo modo l'aziona anticipatoria non è detto che mostri perché si sta facendo qualcosa ma sicuramente mostra cosa si sta facendo.
L'esatto contrario dell'anticipazione è la “gag a sorpresa”: essa, infatti, funziona solamente quando il pubblico sta aspettando che accada una cosa e invece, improvvisamente e senza alcun preavviso, ne accade un'altra.
L'anticipazione permette quindi al pubblico di non perdersi nulla dello spettacolo. Più volte, infatti, nei primi cartoni degli anni '20 e '30 certe gag venivano letteralmente “perse per strada”.

3. STAGING (MESSA IN SCENA)
Lo “staging” è il più generale dei principi perché copre un'area vastissima e proviene essenzialmente dal teatro. II suo significato, comunque, è molto preciso: esso è la presentazione di un'idea cosicché essa sia completamente e inconfondibilmente chiara. Un'azione viene messa in scena affinché sia capita, una personalità perché sia riconoscibile, un'espressione perché possa essere vista, un sentimento perché influenzi il pubblico.
Tutto ciò ci riconduce ovviamente alla vera e propria creazione della storia, in modo che ogni singola azione o sentimento siano inconfondibili nel loro fluire. Ogni fotogramma del film deve aiutare a costruire la storia. Se abbiamo un sentimento triste da mostrare, l'intera scena deve essere riempita di elementi “tristi”, in modo che leghino gli uni con gli altri, che non ci siano attriti di alcun tipo.
Se si sta pianificando una scena (e quindi realizzando il suo staging) si deve essere assolutamente certi che venga vista solo un'azione: non deve essere confusa da elementi estranei o da una povera scelta del punto di vista o sovrastata da qualcos'altro che accada nello stesso istante. Non bisogna fare disegni solo perché sono carini o sembrano divertenti, bisogna farli in modo che mettano assieme un'idea nel più forte e nel più semplice dei modi contemporaneamente. Le limitazioni che trovarono i primi animatori lavorando ad esempio su un TOPOLINO con busto nero, braccia nere, parte della testa nera e orecchie nere, furono di grande insegnamento per loro: trovarono infatti il modo di mostrare al pubblico dei sentimenti anche guardando l'animazione solamente in silhouette. Walt Disney fu molto chiaro in proposito: “Lavorate la maggior parte del tempo su silhouette, o comunque immaginate sempre di farlo, in modo che tutto sia chiaro già da lì. Non fate fare un movimento particolare ad una mano se questa è davanti al volto, altrimenti non vedrete cosa sarà. Disegnatela lontana dal volto, risulterà sicuramente più chiara.
4. AZIONE DIRETTA E AZIONE DA POSA A POSA
Ci sono due approcci principali nell'animazione. Il primo è conosciuto come “Azione Diretta” perché l'artista lavora letteralmente in modo diretto, linearmente, dal suo primo disegno nella scena. Egli semplicemente “decolla”, facendo un disegno dietro l'altro, arrivando a nuove idee a mano a mano che procede, finché raggiunge la fine della scena. Conosce il punto della storia e tutto ciò che va incluso in essa. Ma, nel momento in cui inizia a lavorare, non ha un piano ben preciso di come il tutto sarà realizzato. Sia i disegni che l'azione hanno un look fresco e semplice e l'intero processo si mantiene su un alto livello di creatività.
Il secondo approccio è conosciuto come “Da Posa a Posa”. Qui l'animatore pianifica la sua azione, calcola esattamente quanti e quali disegni saranno necessari per animare la scena, li realizza collegandoli tra loro in proporzioni e movimento, infine dà la scena all'assistente per disegnare gli intermedi. Una scena di questo tipo è sempre facile da seguire e funziona bene perché le varie relazioni sono state considerate attentamente prima che l'animatore entri troppo nel merito dei disegni veri e propri. Viene speso molto più tempo migliorando i disegni chiave (le animazioni principali) e esercitando maggior controllo sui movimenti.
Con il metodo “da posa a posa” c'è chiarezza e forza. Con il metodo dell'azione diretta c'è spontaneità.
Entrambi i metodi sono in uso perché offrono determinati vantaggi per differenti tipi di azioni. Di solito vengono combinati assieme in modo che l'azione diretta non porti completamente fuori controllo. La scena viene parificata con un percorso d'azione e vengono schizzati dei disegni che illustrino il probabile movimento del personaggio: anche se poi nessuno di questi disegni verrà usato come disegno chiave nell'animazione, essi servono come guida per le dimensioni, la posizione, l'attitudine e la relazione col fondale.
II metodo “azione diretta” funziona raramente se c'è una forte prospettiva nel layout o se il fondale deve coincidere alla perfezione. Se ad esempio abbiamo un personaggio scoraggiato, che si gira, infila le mani nelle tasche, guarda ancora una volta indietro sopra la sua spalla destra, dà un calcio ad una pietra e prosegue a camminare allontanandosi lentamente lungo una strada in prospettiva e poi dietro l'angolo di una casa, il tutto può essere animato solamente con il metodo “da posa a posa” perché ognuna delle posizioni deve essere pianificata perfettamente per ottenere la massima chiarezza, attrattiva, comunicazione dei sentimenti, temporizzazione e coincidenza con il fondale.
5. SUSSEGUENZA E ARRIVO OLTRE IL PUNTO Dl STOP
Quando un personaggio entra in scena e raggiunge il punto della sua successiva azione, spesso arriva ad un improvviso e completo stop. Ciò, ai primi animatori della Walt Disney Feature Animation sembrava molto rigido e innaturale. Furono allora adottati due metodi, tra i quali non si può realmente fare una distinzione. Ci sono in realtà cinque categorie principali
1. Se il personaggio ha qualche appendice, tipo lunghe orecchie, una coda o un ampio cappotto, queste parti continuano a muoversi anche quando il resto della figura si è completamente fermato. Bisogna ovviamente fare molta attenzione al “peso” reale dell'oggetto in questione e la sua direzione di moto, oltrechè ai suoi vincoli.
2. Il corpo stesso non si muove tutto contemporaneamente, ma è composto di più parti che interagiscono, si allungano, si accorciano, ruotano mano a mano che procedono nell'azione. Quando una di queste parti si ferma, altre possono essere ancora in movimento: un braccio o una mano possono continuare la loro azione persino dopo che il corpo ha raggiunto la posa finale. Per fare in modo che si capisca un determinato atteggiamento, la testa, il petto e le spalle dovrebbero raggiungere la posizione di stop assieme, poiché queste sono le parti più “voluminose” e mostrano più chiaramente qual è il sentimento del personaggio. Poi, qualche fotogramma più tardi, dovrebbero raggiungere la loro posizione finale le altre parti, possibilmente non tutte allo stesso tempo. Quando l'intera figura è arrivata ad un completo stop, in un atteggiamento definitivo, questa posa viene chiamata “disegno tenuto” (HELD DRAWING)

3. Le parti carnose libere di un personaggio come le guance o il corpo ad esempio di Paperino o qualsiasi parte nel corpo di Pippo, si muovono ad una velocità inferiore rispetto alle parti dello scheletro. Questo effetto vene spesso chiamato 'trazione' (drag), e dà una grande morbidezza e solidità alla figura. Quando eseguita come si deve, questa tecnica non viene notata dal pubblico: ogni disegno non viene mai VISTO, solamente PERCEPITO, SENTITO dall'osservatore. In effetti, in questi casi, l'animatore non disegna ogni singolo fotogramma fine a se stesso: di per sé il disegno è eccessivamente 'ampio' ma letto nella continuità dell'azione funziona alla perfezione, dà un tocco di realismo in più.
4. Il modo in cui un'azione viene completata, spesso ci dice molto di più circa la personalità di un soggetto che i disegni del movimento stesso. Prendiamo ad esempio un giocatore di golf: la sua anticipazione, il tirare indietro la mazza sopra la testa, la rotazione, fino ad arrivare al colpo della pallina, ci spiegano QUALE azione sta svolgendo il nostro personaggio, ma assolutamente nulla su CHI è il nostro personaggio. Se però facciamo continuare la rotazione delle braccia con la mazza fino a mostrare ad esempio che il nostro golfista rotola su se stesso, fa una serie di piroette in aria a causa dell'inerzia del colpo, fino a piombare rumorosamente e rovinosamente tra l'erba, tutta l'azione ha guadagnato un elemento fondamentale: la personalità. Abbiamo infatti potuto capire che questo soggetto non è particolarmente abile nel giocare a golf, non ha i movimenti coordinati, ecc, ecc. Ovviamente la conclusione di un'azione dovrebbe essere considerata parte dell'intera sequenza, prima ancora di iniziare qualsiasi disegno ma sorprendentemente la FINE dell'AZIONE non veniva quasi mai sviluppata dai primi animatori negli anni '20 e '30.
5. In conclusione abbiamo il “fisso (disegno tenuto) in movimento” (moving hold). Esso consiste nell'evitare delle pose fisse alla fine di un'azione per mostrare un determinato sentimento. Infatti, II fatto dl mostrare un disegno finale di un atteggiamento per un numero di fotogrammi che va da 8 a 16, dava sì il tempo al pubblico si capire quello stato d'animo ma il fluire dell'azione veniva interrotto, veniva persa l'illusione della dimensione e il disegno cominciava ad apparire piatto. La risposta sta nell'eseguire due disegni chiave, uno più esterno dell'altro, ma ambedue contenenti tutti gli elementi della posa voluta. In pratica raggiungi la posa, poi vai oltre con una posa ancora più forte, tutto si “solleva”, le guance salgono, le orecchie si spostano, le mani si alzano, il personaggio va sulle punte dei piedi, i suoi occhi si aprono di più, ma essenzialmente l'atteggiamento è lo stesso. Il tutto ovviamente inframmezzato dal numero adeguato di intercalazioni.
6. RALLENTAMENTO IN ENTRATA E IN USCITA
Una volta che l'animatore ha realizzato le sue animazioni (i disegni chiave, gli estremi) vuole ovviamente che il pubblico possa vederli. Temporizzando le intercalazioni in modo da porne in maggior numero vicino alle animazioni e uno solo nella parte centrale ottiene un risultato molto “spiritato”, con il personaggio che parte lento, accelera e infine termina di nuovo lento. Non bisogna esagerare con questa metodologia per evitare di appesantire la visione d'insieme della scena. Combinando però questo trucco con altri metodi di temporizzazione, si ottengono i migliori risultati, più vicini che mai all'azione reale.

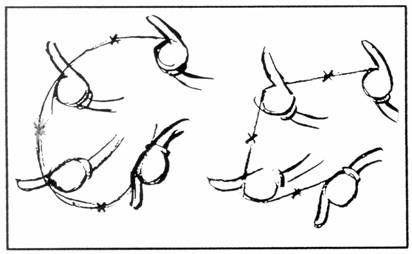
Pochissimi organismi viventi sono capaci di movimenti meccanici verso l'alto o verso il basso, verso destra o verso sinistra, seguendo una perfetta linea retta. L'azione di un picchio potrebbe essere un'eccezione e, a causa delle restrizioni dello scheletro esterno ci sono senza alcun dubbio alcuni esempi nel mondo degli insetti, ma i movimenti della maggior parte delle creature viventi seguono un percorso leggermente circolare.
Questa caratteristica va tenuta in considerazione sia nel momento in cui si disegnano le animazioni, sia quando si intercala. Quando una scena viene “pianificata” in fase di layout, spesso si tracciano sul foglio delle linee di movimento tra una posa chiave e l'altra in modo da determinare con chiarezza il fluire dell'azione, seguendo delle linee leggermente curve.
E' forse uno dei più grandi problemi degli intercalatori quello di disegnare l'intermedio non esattamente in centro ma leggermente spostato lungo un arco di cerchio (vedi figura) in modo da rendere l'azione più reale. Intermedi realizzati come disegni “in linea retta” uccidono completamente l'essenza dell'azione.

8. AZIONE SECONDARIA
Spesso un'azione messa in una scena può essere rafforzata da un'azione sussidiaria all'interno del corpo. Ad esempio una figura triste si asciuga una lacrima con una mano, un personaggio sorpreso scuote la testa quando tocca di nuovo il terreno, una persona turbata si mette gli occhiali mentre cerca di riguadagnare la sua compostezza.
Quando queste cose accadono, esse supportano l'azione principale e sono chiamate azione secondaria, rimanendo SEMPRE subordinate all'azione principale. Se quest'azione secondaria va in conflitto o diventa più interessante o dominante, significa che o è la scelta sbagliata al momento sbagliato o è stata messa in scena in modo scorretto. La difficoltà principale sta nel rendere unificato qualcosa che viene disegnato e temporizzato separatamente. Se c'è una figura triste, essa ha una certa espressione sul volto che deve essere vista, la mano che asciuga la lacrima deve essere pianificata correttamente per supportare quel look. Un gesto ampio con il pugno che copre mezzo viso non sarà assolutamente accettabile; al contrario, se l'azione è visibile a stento o troppo rapida, non sarà resa l'idea. Se l'azione secondaria sarà fatta “lavorare” con i lineamenti del volto cosicché sia enfatizzata l'espressione, allora la scena sarà eccezionale.

Alcune volte l'azione secondaria è l'espressione stessa: supponiamo che ci sia un cambio d'umore, un personaggio che si sta movendo, ruotando su se stesso. Il pericolo ora è di non riuscire a vedere abbastanza quest'azione (l'espressione del volto che cambia). Il cambio deve perciò avvenire prima della rotazione o dopo, e deve essere messo in scena in modo che sia OVVIO, anche se d'importanza secondaria. Un cambio nel bel mezzo della rotazione della figura passerà inosservato e qualsiasi valore inteso sarà perso.
Quando usata correttamente quindi, l'azione secondaria arricchirà la scena, aggiungerà naturalezza all'azione e una dimensione più ampia della personalità intrinseca del personaggio.
9. TEMPORIZZAZIONE
Il numero di disegni usato in qualsiasi movimento determina l'ammontare di tempo totale dell'azione sullo schermo. Se i disegni sono semplici, chiari ed espressivi, la scena può fluire velocemente. Ma la personalità vera si capisce non tanto dall'aspetto quanto dai movimenti. Nè il modo di agire nè l'attitudine e la personalità possono essere ritratte correttamente senza prendere in considerazione la temporizzazione.
Prendiamo in considerazione due disegni chiave, due animazioni che ritraggono la testa di un personaggio, la prima rivolta verso destra, sopra la spalla, la seconda rivolta verso sinistra, il mento leggermente alzato. Questa piccola scena può comunicare una moltitudine di atteggiamenti, ognuno dipendente dalla temporizzazione usata: ogni intercalazione aggiunta tra questi due estremi dà un nuovo significato all'azione.
Nessuna intercalazione: il personaggio è stato colpito da una forza tremenda, che ha quasi tagliato via la sua testa.
Un'intercalazione: è stato colpito da un mattone, una padella ecc.
Due intercalazioni: ha un tic nervoso, uno spasmo muscolare.
Tre intercalazioni: sta cercando di evitare il mattone di prima (...), o la padella...
Quattro intercalazioni: Sta dando un ordine ben preciso: ”Muovetevi!” “Camminate!”.
Cinque intercalazioni: è più amichevole “Venite!”, “Dai, forza!”
Sei intercalazioni: vede una bella ragazza/o, o qualcosa che ha sempre desiderato.
Sette intercalazioni: cerca di guardare un po' meglio qualcosa.
Otto intercalazioni: cerca il burro guardando sulla credenza di cucina.
Nove intercalazioni: apprezza qualcosa valutandola pensieroso.
Dieci intercalazioni: si stira un muscolo che gli fa un po' male.
La domanda principale che tutti si chiedono è però: quando usare il “passo uno” e quando usare il “passo due”? Passo uno significa che ogni singolo disegno sarà fotografato una sola volta dalla camera di ripresa, occuperà cioè un fotogramma del film. Passo due, invece, significa che il disegno viene fotografato due volte e quindi occuperà due fotogrammi consecutivi del film. Non esistono ovviamente solo il passo due o il passo uno ma nell'azione normale, se si vuole ottenere un movimento fluido, è il procedimento consigliabile. Lavorando a passo due, in generale il pubblico non nota il fluire dei fotogrammi “doppio” rispetto al normale perché c'è pur sempre un numero di 12 frames al secondo. Esiste infatti una proprietà dell'occhio umano detta della “persistenza della retina” che mantiene ogni singolo fotogramma impresso sulla retina per circa 1/10 di sec. In questo modo ogni fotogramma viene ”mixato” con il successivo. Secondariamente, il cervello non è in grado di processare le immagini abbastanza velocemente, quindi non ha il tempo di percepirle come singola entità.
Il disegno a passo due quindi ha permesso di risparmiare una gran mole di lavoro e inoltre si è notato che si otteneva un'azione più fluida e naturale nei movimenti lenti. Anche per i movimenti veloci, il passo due ha dei vantaggi: si può dare più spirito e scintillio ad un'azione, rispetto alla stessa intercalata (quindi a passo uno) che a volte tende a rendere la temporizzazione più piatta e fa scomparire la vitalità.
Ovviamente nel momento in cui si deve fare uno spostamento di panoramica che deve SEMPRE essere fatto a passo uno per evitare "saltelli" e contemporaneamente c'è un personaggio che cammina su di essa, se noi usiamo il passo due ci saranno dei fotogrammi in cui la panoramica si sposta mentre il personaggio resta fermo, dando quindi l'impressione di slittare.
Anche quando ci sono azioni più complesse dove si vuol far risaltare un determinato movimento, una gag veloce, un accento nell'azione o una grande attività di scena con più elementi in moto, gli animatori usano Il passo uno.
La regola, se così si può chiamare, è quindi quella di alternare con criterio il passo uno con il passo due, provando e riprovando ogni scena, sperimentando ogni singola azione in vari modi fino a trovare il risultato migliore.
10. ESAGERAZIONE
Il termine “esagerazione” fu adottato nei primi anni da Walt Disney nella direzione del suo studio. All'inizio ci fu un po' di confusione su questo termine poiché Walt diceva di volere un'animazione realistica ma poi criticava il lavoro dei suoi animatori affermando che non c'era abbastanza esagerazione nei movimenti. Probabilmente Walt intendeva esattamente la stessa cosa: volava arrivare al cuore di qualsiasi cosa e sviluppare l'essenza di tutto ciò che scopriva. Se un personaggio doveva essere triste per vederlo tale sullo schermo bisognava disegnarlo più triste ; per vederlo allegro, più allegro ; preoccupato, più preoccupato ; selvaggio, più selvaggio e così via. Quando Walt chiedeva realismo egli voleva una caricatura del realismo cioè qualcosa di più convincente del realismo puro, che portasse ad un contatto più vero con il pubblico.
11. DISEGNO SOLIDO
Ciò che bisogna assolutamente tenere a mente quando si disegna qualcosa, sia essa animazione, fumetto o qualsiasi altra forma d'arte, è Il volume dell'oggetto. Il disegno deve avere peso, solidità, profondità e bilanciamento.
Un'altra caratteristica da tenere a mente è la cosiddetta “sindrome dei gemelli": questa è la sfortunata situazione in cui entrambe le braccia o le gambe del personaggio non solo sono parallele ma eseguono contemporaneamente la stessa azione. Nessuno esegue disegni del genere di proposito e spesso non si è neanche consci di averli fatti. Bisogna quindi rianalizzare l'animazione al termine di una scena per scoprire eventuali errori di questo tipo.
La ricerca principale che ciascun disegnatore deve fare è trovare una forma "animabile" che cioè abbia volume ma sia allo stesso tempo flessibile, possegga forza senza rigidezza e dia l'opportunità di movimenti che espongano chiaramente le nostre idee.
12. ATTRATTIVA (APPEAL)
L'attrattiva di un personaggio è molto importante. La parola è spesso interpretata male in modo da suggerire coniglietti con la pelliccia morbida e soffici gattini. Significa invece qualsiasi cosa che una persona ama vedere, una qualità di bellezza, fascino, bei lineamenti, semplicità, comunicazione, magnetismo. I vostri occhi sono attirati da una persona che ha attrattiva e, una volta lì, restano fissi per apprezzare ciò che stanno vedendo.
Una figura imponente, eroica, può avere attrattiva. Una persona crudele, anche se terribile e drammatica, dovrebbe avere attrattiva, altrimenti non vorrete osservare ciò che sta facendo. Il personaggio brutto e repulsivo magari catturerà il vostro sguardo ma non riuscirà bene a costruirsi e a identificarsi con la situazione se non ha attrattiva. Crea uno shock, ma non la forza narrativa necessaria in qualsiasi storia.